일전에 인스턴스 생성을 완료했습니다.
이제 해당 인스턴스를 통하여 서버를 실행하도록 하겠습니다.
인스턴스 연결 및 세팅

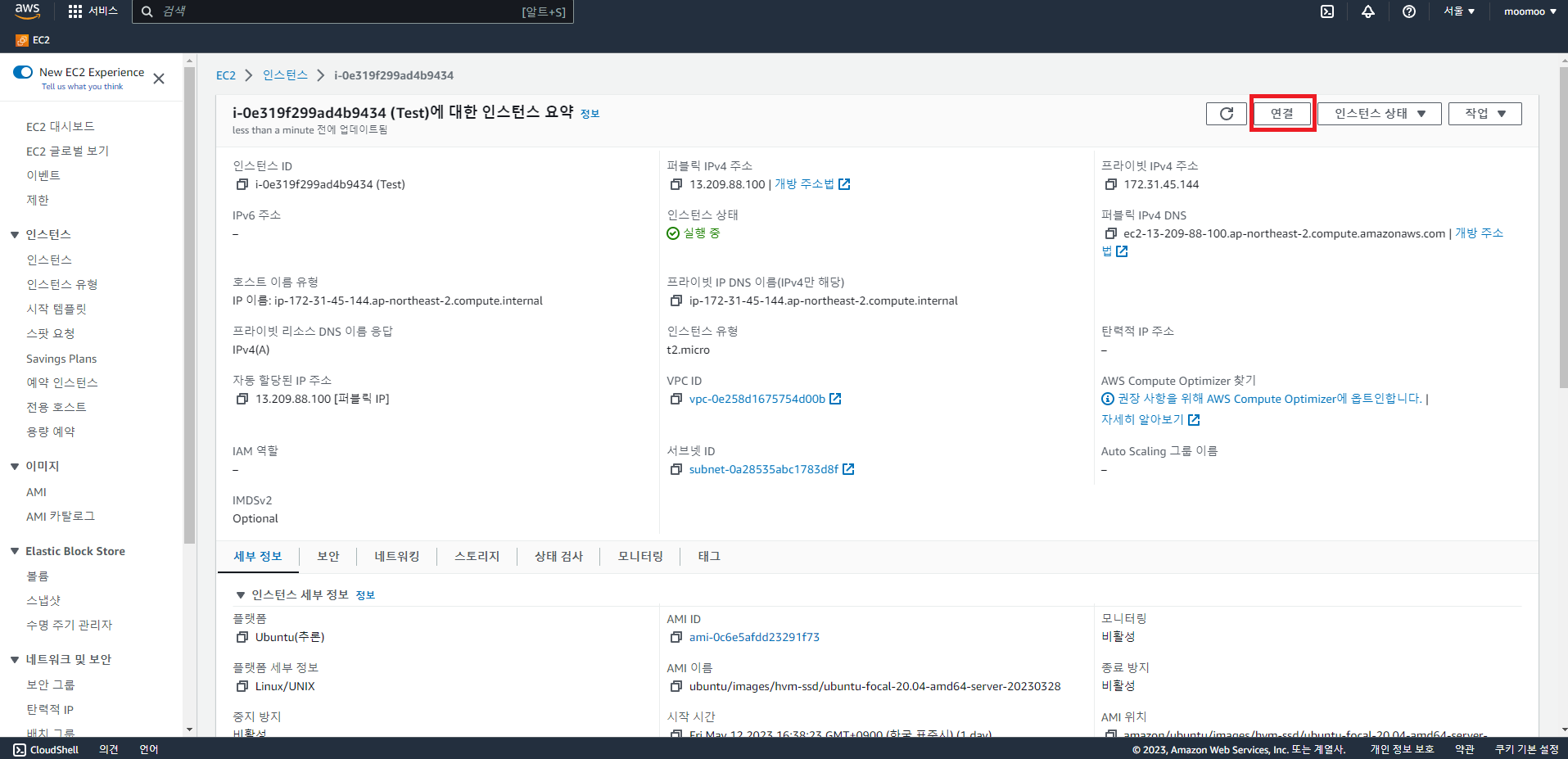
먼저 인스턴스로 들어가서 연결 버튼을 눌러줍니다.

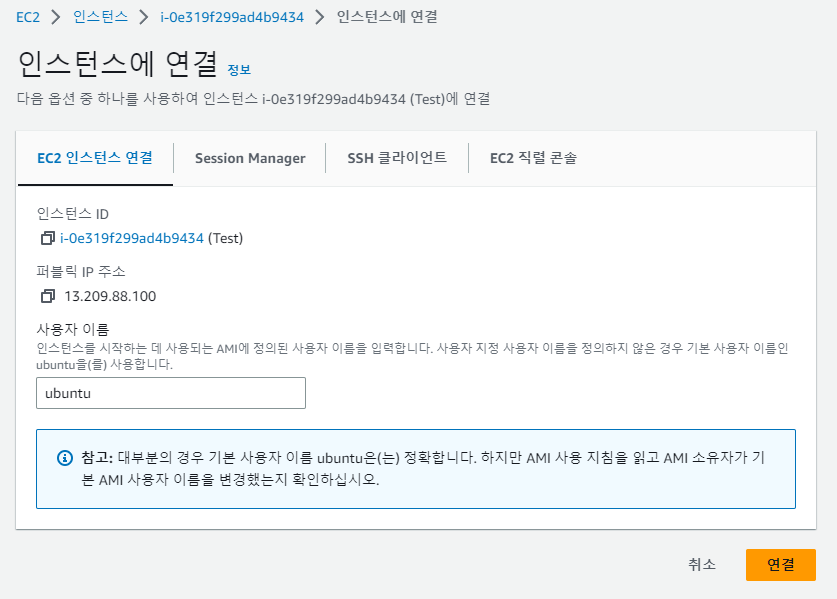
인스턴스에 연결하는 방법은
1. EC2 인스턴스 연결
2. Session Manager
3. SSH 클라이언트
4. EC2 직렬 콘솔
이렇게 총 4가지가 있습니다.
1번과 2번의 경우 공통적으로 EC2 인스턴스에 원격으로 접속하는 방법이고 해당 연결을 실행하게 되면 통상적으로 터미널 환경에서 EC2 에 대한 컨트롤을 진행하게 됩니다. 보안적인 측면에서는 2번의 방식이 유리하지합니다.
Session Manager의 경우 별도로 SSM 에이전트를 EC2에 설치해줘야 하는데 SSM 설치는 무료로 진행이 가능하지만 Session Manager의 기능 중 일부는 프리티어의 범주를 벗어나서 과금이 될 수 있습니다. 따라서 프리티어 범위에서만 기능을 활용하신다면 EC2 인스턴스 연결 또는 이전 3번 작업을 적용했는데 둘 중 하나를 사용하도록 합니다.
4번은 네트워크 연결 또는 여타 문제로 원격으로 EC2 접속이 안될 때 사용할 수 있는 방법으로 기초단계를 실습할 대부분의 사용자에게는 활용되지 않을 기능입니다.
저는 이번 실습을 1번의 방식으로 진행하겠습니다.

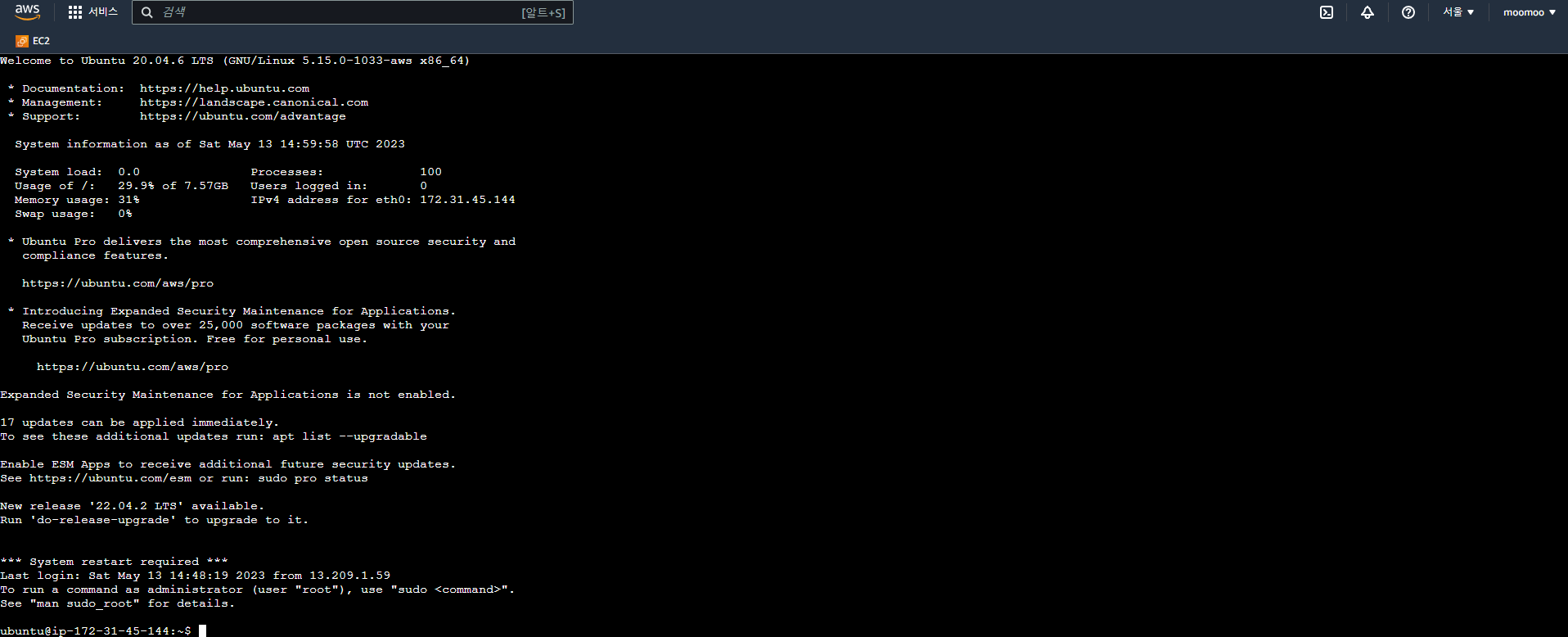
EC2 연결에 성공하게 된다면 명령어를 입력할 수 있는 터미널이 새 창으로 열립니다.
이제 해당 리눅스 환경에서 사용 할 각종 패키지를 최신 상태로 업데이트 해두도록 하겠습니다.
sudo apt update해당 명령어를 입력하면 각종 패키지들이 최신 상태로 업데이트 됩니다.
sudo는 관리자의 권한으로 명령을 내릴 때 사용하고 apt는 리눅스 배포판에서 사용되는 패키지 관리 도구 입니다.
저는 자바언어를 사용하므로 자바 파일을 실행할 수 있는 jdk도 설치 해두겠습니다.
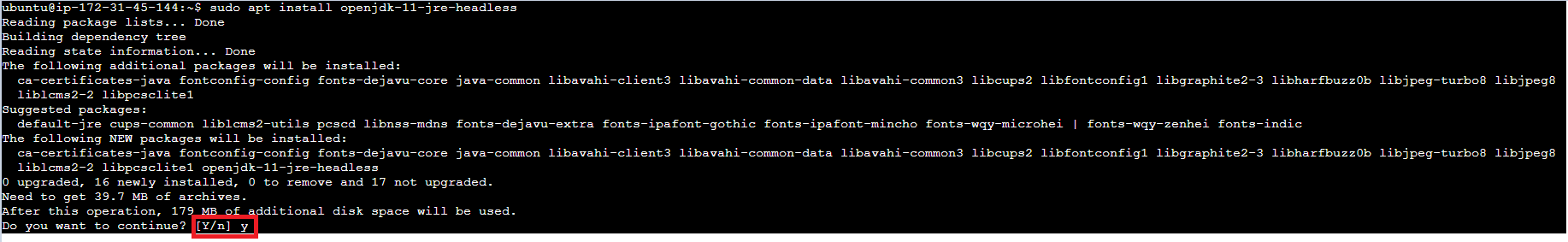
sudo apt install openjdk-11-jre-headless저는 자바 11버전을 사용하여 해당 버전을 입력했고 타 버전을 사용하신다면 install 뒤에 사용하시는 버전에 맞게 타이핑 해주시면 됩니다.

설치 중 continue 확인창이 나오면 'y' 를 입력합니다.
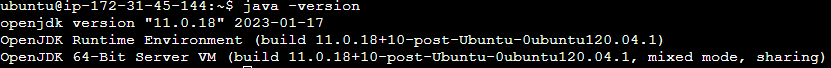
설치 완료 후에는 java -version 을 입력하여 정상적으로 설치가 되었는지 확인합니다.

정확하게 버전이 표시된다면 성공적으로 설치가 된 것입니다.
이제 자바 파일을 실행하기 위해서 깃헙을 사용할 예정입니다.
EC2에서 깃헙 repository를 사용하기 위해선 몇가지 설정이 필요합니다. 깃헙 계정 설정 및 간단한 설정에 대해 포스팅을 하게 되면 링크를 따로 남겨드리겠습니다. 우선 구글링 등의 방법으로 깃헙 계정과 레포지토리를 생성합니다.
자바 파일생성 및 깃헙 세팅

Spring Framework 프로젝트 생성을 위해서
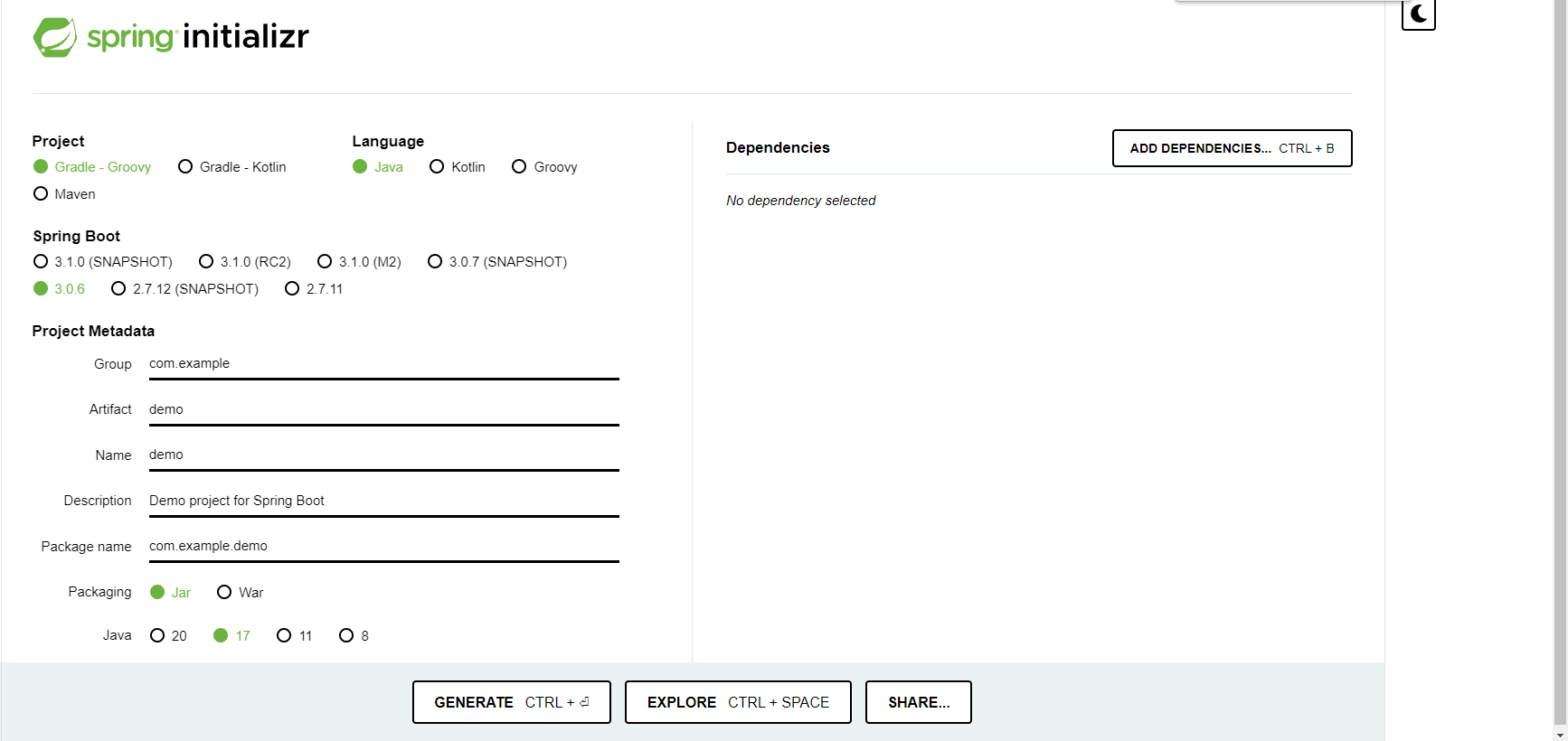
start.spring.io사이트에서 프로젝트를 만들었습니다.
Project : Gradle - Groovy
Language : Java
Spring Boot : 2.7.11 (버전은 매번 업데이트 됩니다. 저는 항상 최 하위 버전을 다운받습니다)
Java : 11
그리고 우측의 Dependencies는 Lombok, Spring Data JPA, Spring Web, H2 DataBase 정도만 추가해서 다운받았습니다.
설정들은 사용하시는 언어나 기술에 맞게 체크하셔서 다운받으시면 됩니다.
EC2 서버 배포가 정상적으로 되었는지 확인을 위해서 포트에 접속했을 때 "Hello" 텍스트가 출력 되는지를 볼 예정입니다. 이를 위해서 먼저 자바 Controller 클래스를 생성합니다.
@RestController
public class Controller {
@GetMapping
public String hello(Model model) {
model.addAttribute("message", "hello");
return "Hello";
}
}컨트롤러 클래스에 적용 할 코드 입니다. 이후 resource → templates 패키지 내에 hello.html을 생성합니다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h1 th:text="${message}"></h1>
</body>
</html>html에 적용할 코드 입니다. 이후 로컬환경에서 스프링을 실행시킨 후 localhost:8080 으로 접속하면 "Hello" 텍스트를 확인할 수 있습니다. 해당 파일을 깃헙 레포지토리에 올려두도록 합니다.
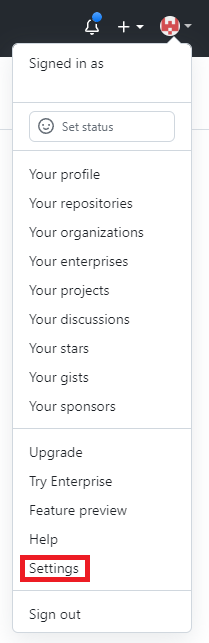
이제 EC2에서 방금 업로드한 파일을 깃헙에서 땡겨올건데요, 이를 위해서 깃헙에 EC2의 SSH 키를 등록하여 인증을 진행해줘야 원활하게 clone 작업을 할 수 있습니다. 먼저 본인의 깃헙에 접속합니다.

세팅에 들어갑니다.

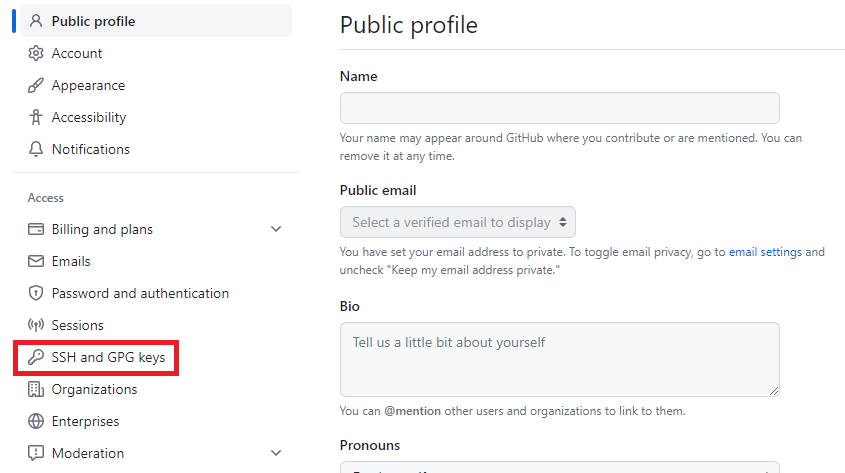
SSH and GPG keys 클릭합니다.
여기에 EC2 SSH 키를 등록 할겁니다. EC2 터미널로 돌아갑니다.
터미널에서
ssh-keygen이렇게 입력 후 엔터 3번 치면

이런 이미지가 나타납니다. EC2 ubuntu home 디렉토리에 ssh키가 잘 생성이 되었습니다.
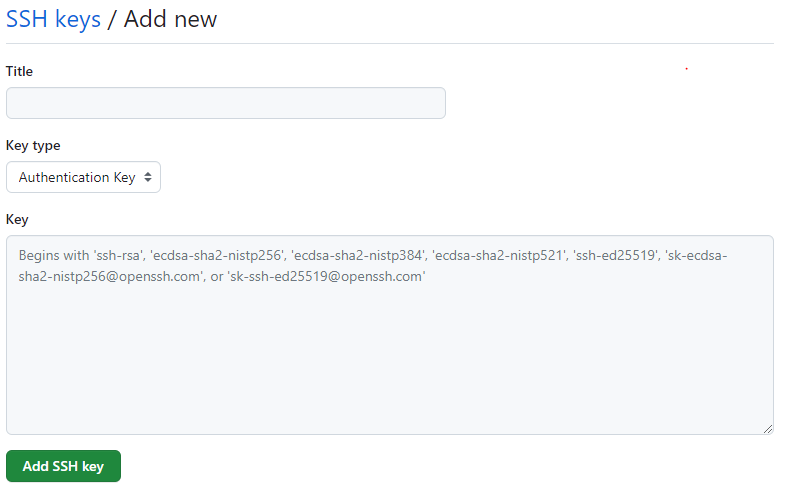
cat ~/ .ssh/id_rsa.pub이렇게 입력하면 ssh-rsa로 시작하는 키값이 나옵니다. 전부 복사해줍니다. 그 후 아까 깃헙 ssh 키 등록하는 페이지로 가서 new ssh 버튼을 클릭해줍니다.

Title에는 구분할 수 있는 이름을, Key 값에 아까 복사해둔 키를 넣으면 됩니다.
이제 다시 EC2 터미널로 돌아와서
git clone {레포지토리 주소}이렇게 입력하면 아까 깃헙에 올려둔 파일을 가져오게 됩니다.
파일이 잘 다운받아졌는지 확인해보려면 ls 를 입력하시면 됩니다. 레포지토리 명과 동일한 폴더가 보인다면 제대로 클론 된 것입니다. 해당 경로로 이동해줍니다. cd {레포지토리명} 으로 이동할 수 있습니다. 폴더로 이동한 후 다시 ls를 입력하면

이렇게 하위폴더가 보이는 위치에서
./gradlew build를 입력하여 빌드작업을 진행합니다. 만약 Permission denied 에러가 발생한다면
sudo chmod +x gradlew를 입력 후 다시 시도하시면 됩니다.
EC2에서 인스턴스 서버 실행하기
명령어로 어플리케이션을 실행 할 예정입니다.
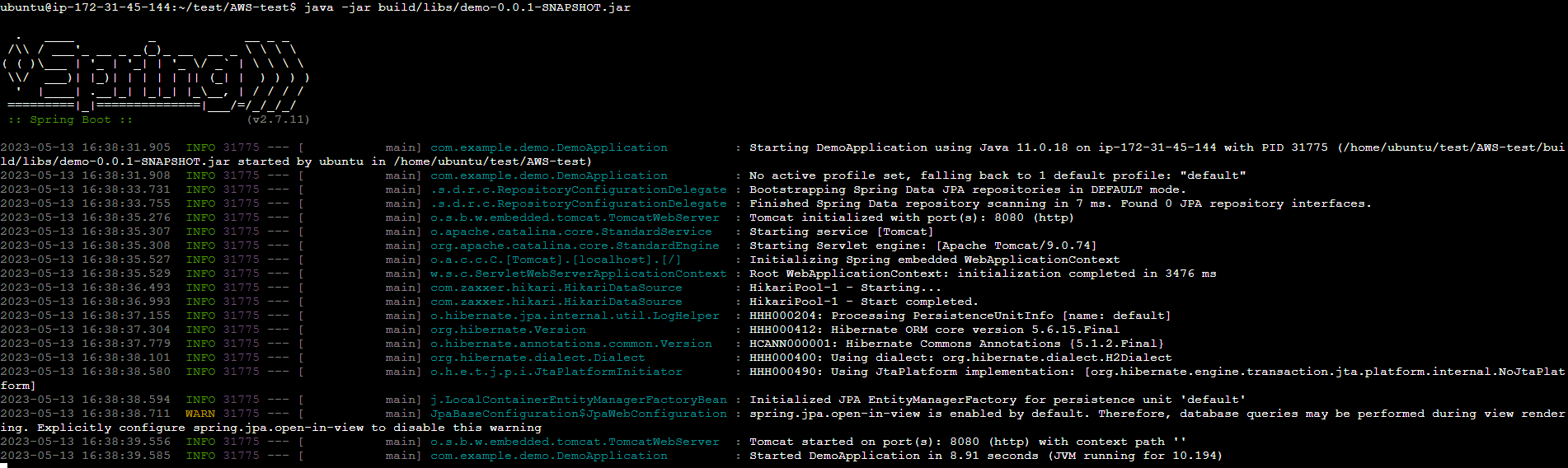
java -jar build/libs/{파일명}-0.0.1-SNAPSHOT.jar어플리케이션을 실행하는 명령어 입니다. 파일명은 어플리케이션 이름을 어떻게 생성했냐에 따라 다르므로 본인의 파일명을 확인하여 해당 파일명으로 입력합니다. 이름을 잘 모르겠다면
cd build → cd libs → ls해당 순서대로 입력하셔서 확인하시면 됩니다.

이런 화면이 보이면 성공적으로 실행이 된겁니다.
이제 웹페이지에서 성공적으로 적용이 된 것인지 확인해보겠습니다.

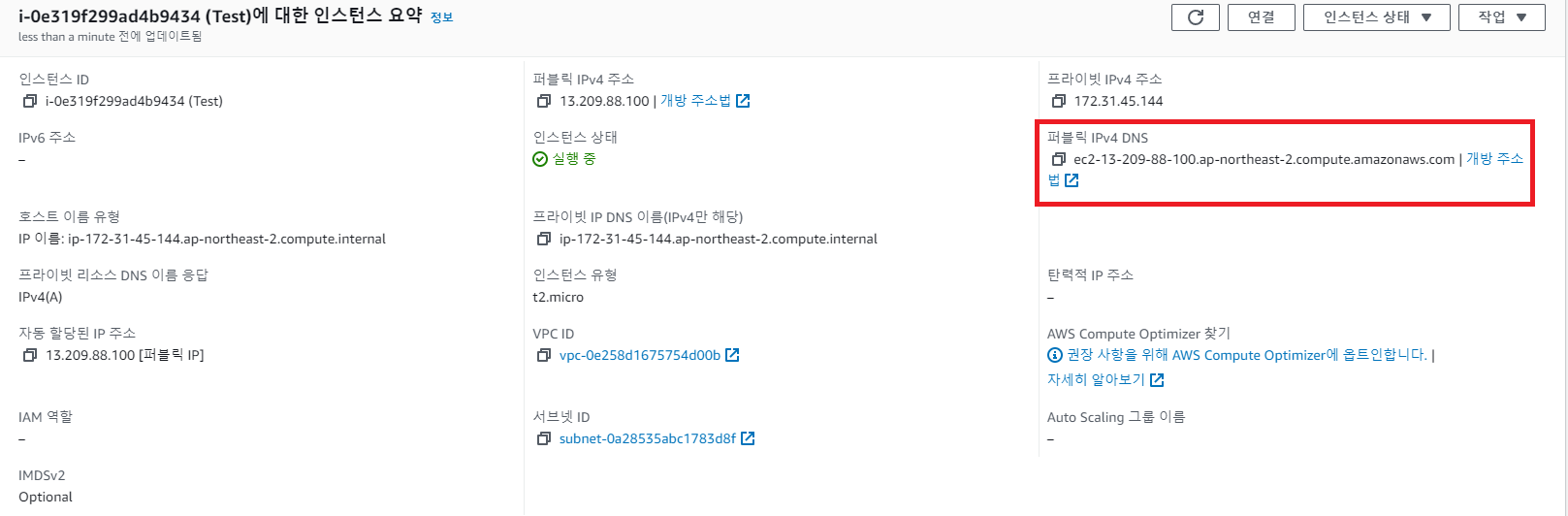
아까 인스턴스 연결할 수 있는 페이지에서 표시된 부분이 서버 주소입니다.
로컬환경에서의 localhost:8080 과 동일한 것이라 보면 됩니다.
http://ec2-13-209-88-100.ap-northeast-2.compute.amazonaws.com:8080주의할점은
1. 개방주소법을 클릭할 경우 https:// 로 접속될 수 있습니다. http:// 로 접속할 수 있도록 합니다.
2. 주소 뒤에 포트번호까지 붙여야 합니다.
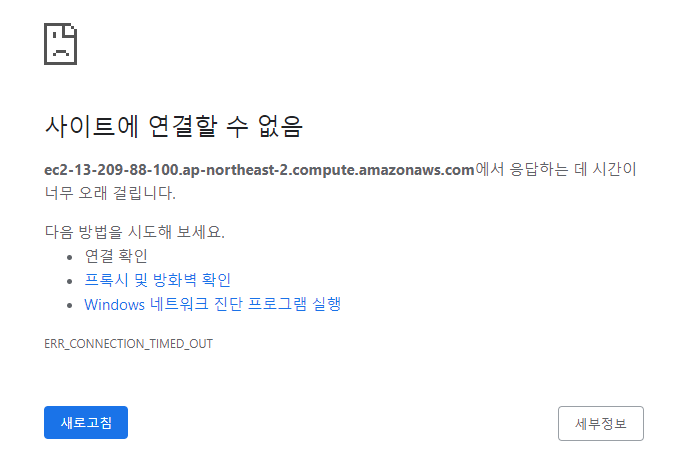
최종적으로 웹페이지에 주소를 입력하면

이 화면이 보입니다.
보안그룹을 설정하지 않았기 때문입니다.
다음번엔 보안그룹 설정을 완료하여 정상적인 페이지를 볼 수 있도록 하겠습니다.
'개발 > 실습' 카테고리의 다른 글
| Spring JPA를 활용한 간단한 게시판 만들기 - 기본설정 (1) | 2023.05.20 |
|---|---|
| AWS를 이용하여 배포 해보기 - 보안그룹 설정 (0) | 2023.05.15 |
| AWS를 이용하여 배포 해보기 - 생성한 인스턴스 로컬과 연결하기 (0) | 2023.05.12 |
| AWS를 이용하여 배포 해보기 - 인스턴스를 생성하여 연결하기 (1) | 2023.05.12 |
| AWS를 이용하여 배포 해보기 - 무료 버전(프리티어) 계정 생성 (2) | 2023.05.11 |